ZIMZIM에는 현재 모두 클라이언트 컴포넌트로 되어있다. 하지만 서버컴포넌트로 변경되면 좋을 컴포넌트를 선별하여 리팩토링 할 예정이기에 시맨틱 태그를 먼저 지정해놓기로 했다.
시맨틱 태그가 SEO에 미치는 효과
검색엔진의 페이지 이해가 향상되며 페이지의 구조 개선, 접근성 향상 등이 있고 개발자 경험에도 도움이 된다.
기존에 단순 <div>로 되어있던 것을 역할에 따라 main, hedaer, section으로 분류하였다.
main(mdn)
주요 컨텐츠 영역은 main으로 감싸주었다.

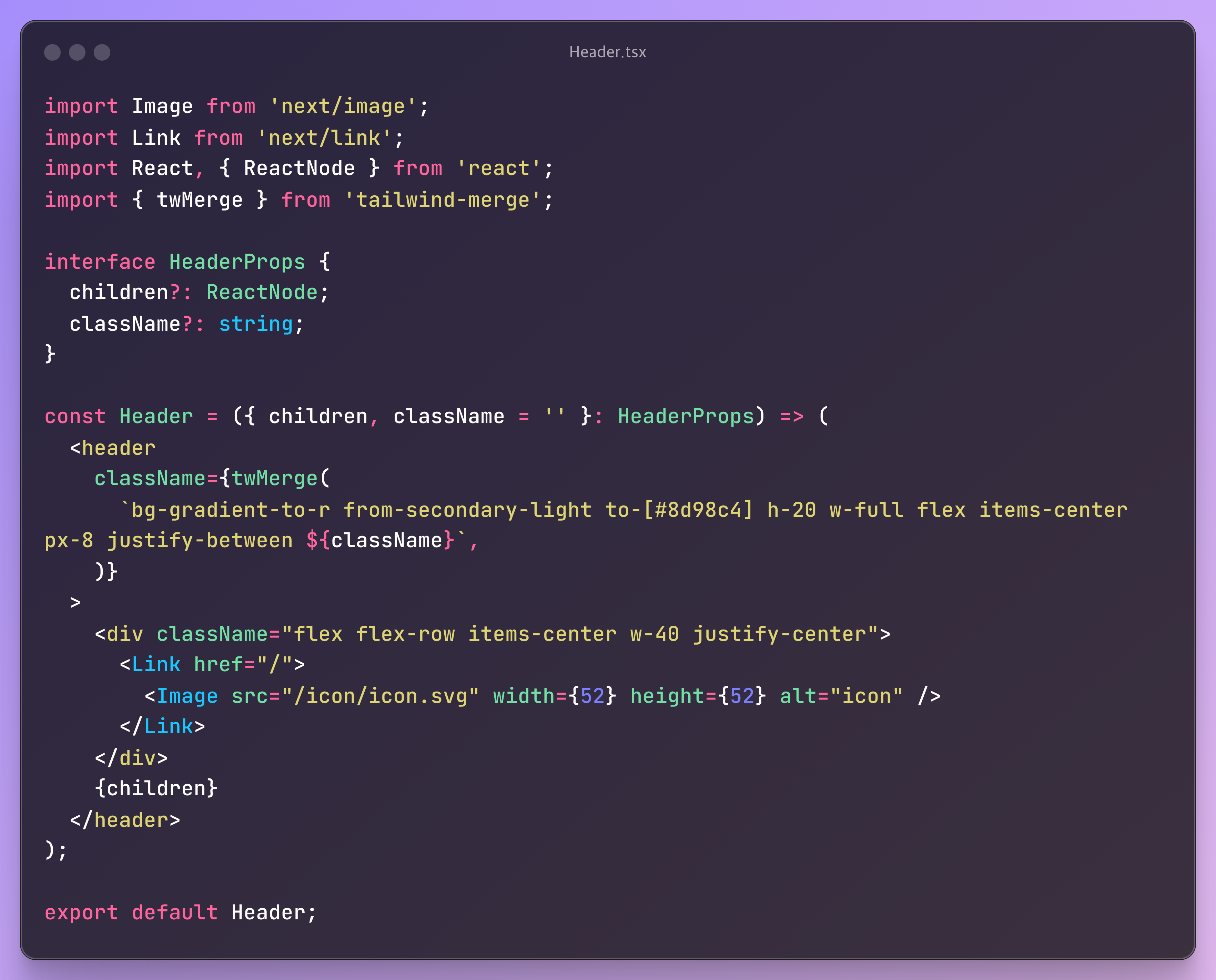
header (mdn)

section
ZIMZIM에는 대시보드에 3개의 차트가 있는데 그 부분을 하나의 section 태그로 묶고 aria-labelledby를 통해 스크린리더로 어떤 목적을 가지고 있는지 명확히 해줬다.
그 외에도 명확한 주제나 제목이 있을 경우 section 태그를 활용했다.

'react deep dive' 카테고리의 다른 글
| [ZIMZIM] 클라이언트 컴포넌트에는 skeleton ui를 입혀주자 (1) | 2024.09.14 |
|---|---|
| [ZIMZIM] 클라이언트 컴포넌트와 서버 컴포넌트의 성능 차이는 얼마나 날까? (0) | 2024.09.11 |
| [ZIMZIM] next.js(app router)+tanstack-query로 리팩토링하기 (0) | 2024.09.10 |
| [ZIMZIM] RTK Query + redux-toolkit + axios (0) | 2024.09.01 |
| [ZIMZIM] 공통 SelectBox 컴포넌트 만들기 (0) | 2024.08.29 |



